In
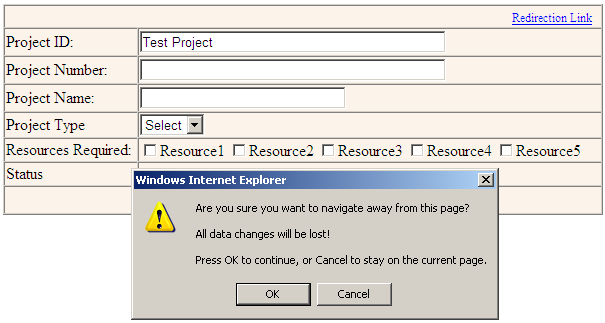
many occasions we will want to prompt the user to save the data, before he closes
his browser/tab. This can be done using jQuery by tracking the data
modifications in the page.
A
page will contain many types of controls like TextBox, RadioButton, CheckBox,
DropDownlist etc.. How can we track if the data got modified in any of the
controls? It is a tedious process to check the data change for each and every
control. jQuery makes the job easy, using jQuery we will track the change
events of each type of control and record the change status, if there is a
change we will prompt the user to save the data before closing the form.
Track state change of controls.
// Set Change flag to false
var _pageModified = false;
//
// Check for TextBox modifications
$("input[type='text']").change(function() {
_pageModified = true;
});
//
// Check for DropDownList modifications
$('select').change(function()
{
_pageModified = true;
});
//
// Check for Checkbox modifications
$("input[type=checkbox]").change(function() {
_pageModified = true;
});
//
// Check for RadioButton modifications
$("input[type=radio]").change(function() {
_pageModified = true;
});
$(window).bind("resize", function(event) {
// Add your code here.
});
Tracking the Page Unload event
//
// Track the Page Unload Event
//
// Track the Page Unload Event
$(window).bind("beforeunload", function(event)
{
});
Full Example (Let us put things together)
Note: Change the reference of the jQuery jquery-1.7.2.js files to point to your local directory.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Page
Events</title>
<script type="text/javascript"
src="JavaScript/jquery-1.7.2.js"></script>
src="JavaScript/jquery-1.7.2.js"></script>
<script language="javascript"
type="text/javascript">
type="text/javascript">
$(document).ready(function() {
// Check
Changes and Alert for Unsaved Data
// Set
Change flag to false
var
_pageModified = false;
//
// Check
for TextBox modifications
$("input[type='text']").change(function() {
_pageModified = true;
});
//
// Check
for DropDownList modifications
$('select').change(function() {
_pageModified = true;
});
//
// Check
for Checkbox modifications
$("input[type=checkbox]").change(function() {
_pageModified = true;
});
//
// Check
for RadioButton modifications
$("input[type=radio]").change(function() {
_pageModified = true;
});
//
// Track
the Page Unload Event
$(window).bind("beforeunload", function(event)
{
//
//
Checks if Data is Modified.
//
alert(_pageModified);
if
(_pageModified == true) {
//
Checks the Mouse Position.
//
If Mouse Y Position < 20 (Approx), trigger alert.
// To avoid triggering this event while clicking Button/Links
//
which redirect the user to a different page.
//
If alert is required in all cases, remove this check.
if
(currentMousePos.y < 20) {
var message = 'All data changes will
be lost!';
if (typeof event == 'undefined') {
event =
window.event;
}
if (event) {
event.returnValue =
message;
}
return message;
}
}
});
//
var
currentMousePos = { x: -1, y: -1 };
$(document).mousemove(function(event) {
currentMousePos = {
x: event.pageX,
y: event.pageY
};
});
});
</script>
</head>
<body>
<form id="frmPage" runat="server">
<table border="1" cellspacing="0"
width="600px"
style="background-color: #FCF4EB;"
align="center" >
width="600px"
style="background-color: #FCF4EB;"
align="center" >
<tr>
<td align="right" colspan="2">
<a href="DropDownList.aspx"
style="color:Blue;
font-size:12px;">
Redirection Link
</a>
style="color:Blue;
font-size:12px;">
Redirection Link
</a>
</td>
</tr>
<tr>
<td>
Project ID:
</td>
<td>
<asp:TextBox
ID="txtProjectId"
runat="server"
CssClass="textTextBox"
MaxLength="25"
Width="300"></asp:TextBox>
ID="txtProjectId"
runat="server"
CssClass="textTextBox"
MaxLength="25"
Width="300"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Project Number:
</td>
<td>
<asp:TextBox
ID="txtProjectNumber"
runat="server"></asp:TextBox>
ID="txtProjectNumber"
runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
Project Name:
</td>
<td>
<asp:TextBox ID="txtProjectName"
runat="server" ></asp:TextBox>
runat="server" ></asp:TextBox>
</td>
</tr>
<tr>
<td>
Project Type
</td>
<td colspan="5">
<asp:DropDownList
ID="ddlTrojectType" runat="server">
ID="ddlTrojectType" runat="server">
<asp:ListItem>Select</asp:ListItem>
<asp:ListItem Value="T1">Type-1</asp:ListItem>
<asp:ListItem Value="T2">Type-2</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>
Resources Required:
</td>
<td>
<asp:CheckBox
ID="chkResource1"
runat="server"
Text="Resource1" />
ID="chkResource1"
runat="server"
Text="Resource1" />
<asp:CheckBox
ID="chkResource2"
runat="server"
Text="Resource2" />
ID="chkResource2"
runat="server"
Text="Resource2" />
<asp:CheckBox
ID="chkResource3"
runat="server"
Text="Resource3" />
ID="chkResource3"
runat="server"
Text="Resource3" />
<asp:CheckBox
ID="chkResource4"
runat="server"
Text="Resource4" />
ID="chkResource4"
runat="server"
Text="Resource4" />
<asp:CheckBox
ID="chkResource5"
runat="server"
Text="Resource5" />
ID="chkResource5"
runat="server"
Text="Resource5" />
</td>
</tr>
<tr>
<td>
Status
</td>
<td>
<asp:RadioButton
ID="rdoActive"
runat="server"
GroupName="grpProjectType" />
ID="rdoActive"
runat="server"
GroupName="grpProjectType" />
<span>Active</span>
<asp:RadioButton
ID="rdoInActive"
runat="server"
GroupName="grpProjectType" />
<span>InActive</span>
ID="rdoInActive"
runat="server"
GroupName="grpProjectType" />
<span>InActive</span>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<asp:Button
ID="btnSave"
ID="btnSave"
runat="server"
Text="Save"
Width="100px"/>
Text="Save"
Width="100px"/>
</td>
</tr>
</table>
</form>
</body>
</html>
Related Posts

No comments:
Post a Comment