jQuery can be used to perform a Client side Search operation on the Asp.Net GridView control. The search operation can be performed by looping through all the rows in the GridView and filtering the text in a specific column.
In this example we shall see on how to implement a client side search on a GridView control using jQuery.
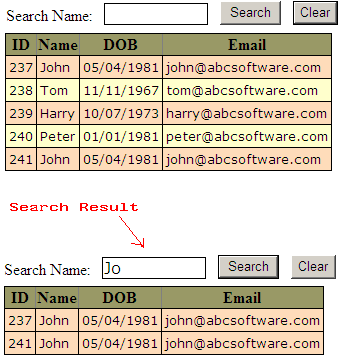
Here is the example
<script type="text/javascript"
src="JavaScript/jquery-1.7.2.js"></script>
<script type="text/javascript"
src="JavaScript/jquery-1.7.2.js"></script>
<link type="text/css"
href="Stylesheet.css"
rel="Stylesheet" />
<script type="text/javascript">
$(document).ready(function() {
//
// Client Side
Search
// Get the
search Key from the TextBox
// Iterate
through the 2nd Column.
//
td:nth-child(2) - Filters only the 2nd Column
// If there is
a match show the row [$(this).parent() gives the Row]
// Else hide
the row [$(this).parent() gives the Row]
$('#cmdSearch').click(function(event) {
event.preventDefault();
var
searchKey = $('#txtName').val().toLowerCase();
$("#grdEmployee
tr td:nth-child(2)").each(function()
{
var
cellText = $(this).text().toLowerCase();
if
(cellText.indexOf(searchKey) >= 0) {
$(this).parent().show();
}
else
{
$(this).parent().hide();
}
});
});
});
</script>
<asp:GridView
</script>
<tr>
<td>
Search Name:
<asp:TextBox ID="txtName" runat="server" Width="100"></asp:TextBox>
<asp:Button ID="cmdSearch" runat="server" Text="Search" />
<asp:Button ID="cmdClear" runat="server" Text="Clear" />
</td>
</tr>
<asp:GridView
ID="grdEmployee"
runat="server"
AutoGenerateColumns="true"></asp:GridView>
Add your logic in codebehind to populate the Grid with data.
Stylesheet.css
.Grid
{
border: 1px solid #000000;
}
.GridCell
{
padding: 3px 3px 3px 3px; /* Cellpadding */
border: 1px solid #000000;
font-family:Verdana;
font-size:10pt;
}
.GridHeader
{
background-color:#999966;
}
.GridRow
.GridRow
{
background-color:#ffffcc;
}

4 comments:
Know More about
iOS 9 click here. Keep update with iOS
It's easy way to find out clients..
now More about
iOS 9 click here. Keep update with iOS
IO9 Uodates keep update with iOS10
Post a Comment