As
the name suggests the ng-mouseover
directive is used to handle mousehover events from controls in the view layer.
The ng-mouseover directive can be associated with any type of controls like buttons,
links, div panels etc.
The syntax for the ng-mouseover directive is as follows
ng-mouseover = “<Function to be called in the controller layer>”
The function is defined in the controller under $scope, when the user triggers the event the function associated with the ng-mouseover directive gets executed and performs appropriate updates in the model ($scope) and the view.
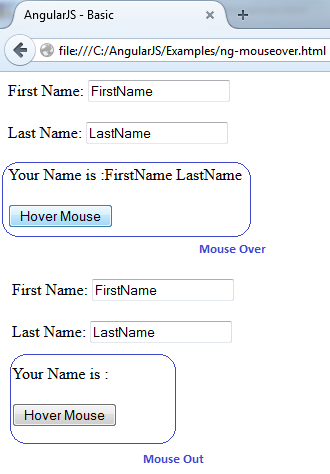
The following example shows how the ng-mouseover directive associated with the Hover Mouse button shows and hides the Name based on the users mouse movement.
<html ng-app>
<head>
<meta charset="utf-8">
<title>AngularJS - Basic</title>
<script src="angular.min.js"></script>
<script>
function nameController($scope){
$scope.FName = 'FirstName';
$scope.LName = 'LastName';
$scope.Name = '';
$scope.Show = function() {
$scope.Name = $scope.FName + ' ' + $scope.LName;
};
$scope.Hide = function() {
$scope.Name = '';
}
}
</script>
</head>
<body>
<div ng-controller="nameController">
First Name: <input type="text" ng-model="FName"><br/><br/>
Last Name: <input type="text" ng-model="LName"><br/><br/>
Your Name is :{{Name}}<br/><br/>
<button ng-mouseover="Show()" ng-mouseout="Hide()">Clear</button>
</div>
</body>
</html>
The syntax for the ng-mouseover directive is as follows
ng-mouseover = “<Function to be called in the controller layer>”
The function is defined in the controller under $scope, when the user triggers the event the function associated with the ng-mouseover directive gets executed and performs appropriate updates in the model ($scope) and the view.
The following example shows how the ng-mouseover directive associated with the Hover Mouse button shows and hides the Name based on the users mouse movement.
<html ng-app>
<head>
<meta charset="utf-8">
<title>AngularJS - Basic</title>
<script src="angular.min.js"></script>
<script>
function nameController($scope){
$scope.FName = 'FirstName';
$scope.LName = 'LastName';
$scope.Name = '';
$scope.Show = function() {
$scope.Name = $scope.FName + ' ' + $scope.LName;
};
$scope.Hide = function() {
$scope.Name = '';
}
}
</script>
</head>
<body>
<div ng-controller="nameController">
First Name: <input type="text" ng-model="FName"><br/><br/>
Last Name: <input type="text" ng-model="LName"><br/><br/>
Your Name is :{{Name}}<br/><br/>
<button ng-mouseover="Show()" ng-mouseout="Hide()">Clear</button>
</div>
</body>
</html>



No comments:
Post a Comment