In Redux store is the state object which holds the Application state.
The current state can be accessed using store.getState()
and any changes to the state can be performed by dispatching an action to the
reducer.
In the previous posts, we saw how to create the store object using createStore and use it to initialize the application. Redux store also allows us to subscribe to events that update the store object. This can be useful to debug changes to the redux store.
In the createStore code of the previous example we will add a subscription to display changes to the state to the console as follows.
import { combineReducers, createStore } from 'redux';In the previous posts, we saw how to create the store object using createStore and use it to initialize the application. Redux store also allows us to subscribe to events that update the store object. This can be useful to debug changes to the redux store.
In the createStore code of the previous example we will add a subscription to display changes to the state to the console as follows.
import { homeReducer } from './homeReducer';
import { listReducer } from './listReducer';
const rootReducer = combineReducers({
homeReducer,
listReducer
})
export const store = createStore(rootReducer);
store.subscribe(()
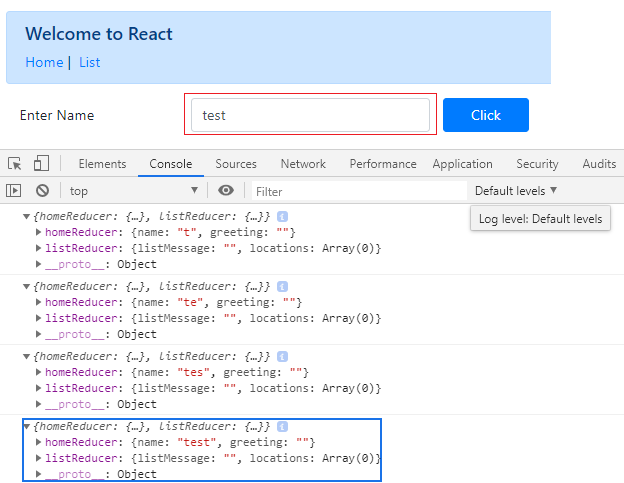
=> console.log(store.getState()));Once we add this subscription, whenever there is a change to the state object the full state object will be printed to the console as follows. This helps us to debug the state changes.
In the above sample the onChange event of the textbox dispatches action to update the name property in the store, since we subscribed to the store the state object is printed to the console whenever there is a change to the state.



No comments:
Post a Comment