Visual Studio provides an option to automatically add Docker support. Using Visual Studio we can add the Dockerfile to a project without having to manually create one. Visual Studio will create the Dockerfile with the commands pre-populated based on the type of project, we create.
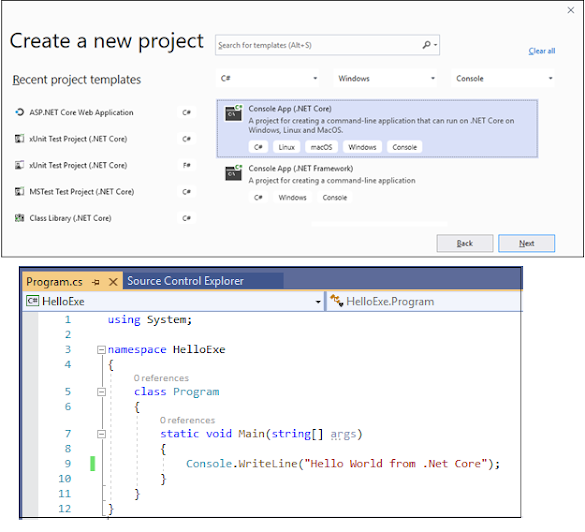
In this post, we will create a Console application using .Net Core and use Visual Studio to automatically create the Dockerfile for the Project. First, let us create the following Console application.This will automatically add the Docker file to the project.
==========
Checking for Container Prerequisites ==========
Verifying that Docker Desktop is
installed...
Docker Desktop is installed.
========== Verifying that Docker
Desktop is running... ==========
Verifying that Docker Desktop is
running...
Docker Desktop is running.
========== Verifying Docker OS
==========
Verifying that Docker Desktop's
operating system mode matches the project's target operating system...
Docker Desktop's operating system mode
matches the project's target operating system.
========== Pulling Required Images
==========
Checking for missing Docker images...
Pulling Docker images. To cancel this
download, close the command prompt window.
docker pull
mcr.microsoft.com/dotnet/core/sdk:3.1-nanoserver-1803
docker pull
mcr.microsoft.com/dotnet/core/runtime:3.1-nanoserver-1803
Docker images are ready.
========== Warming up container(s) for
HelloExe ==========
Starting up container(s)...
docker build -f
"C:\HelloExe\Dockerfile" --force-rm -t helloexe:dev --target base --label
"com.microsoft.created-by=visual-studio" --label
"com.microsoft.visual-studio.project-name=HelloExe"
"C:\HelloExe"
Sending build context to Docker
daemon 191.5kB
Step 1/4 : FROM
mcr.microsoft.com/dotnet/core/runtime:3.1-nanoserver-1803 AS base
---> 62417917ad5b
Step 2/4 : WORKDIR /app
---> Running in 45f734a470b8
Removing intermediate container
45f734a470b8
---> b27ded1dbccc
Step 3/4 : LABEL
com.microsoft.created-by=visual-studio
---> Running in f08b41865eb4
Removing intermediate container
f08b41865eb4
---> 6abbdf297296
Step 4/4 : LABEL
com.microsoft.visual-studio.project-name=HelloExe
---> Running in 403ead431b79
Removing intermediate container
403ead431b79
---> ef50f6c97d6e
Successfully built ef50f6c97d6e
Successfully tagged helloexe:dev
docker run -dt -v
"C:\Users\PBaskar\onecoremsvsmon\16.4.0068.0:C:\remote_debugger:ro"
-v "C:\HelloExe:C:\app" -v "C:\HelloExe:C:\src" -v
"C:\Users\PBaskar\.nuget\packages\:c:\.nuget\fallbackpackages2" -v
"C:\Program
Files\dotnet\sdk\NuGetFallbackFolder:c:\.nuget\fallbackpackages" -e
"DOTNET_USE_POLLING_FILE_WATCHER=1" -e "NUGET_PACKAGES=c:\.nuget\fallbackpackages2"
-e
"NUGET_FALLBACK_PACKAGES=c:\.nuget\fallbackpackages;c:\.nuget\fallbackpackages2"
--name HelloExe --entrypoint C:\remote_debugger\x64\msvsmon.exe helloexe:dev
/noauth /anyuser /silent /nostatus /noclrwarn /nosecuritywarn /nofirewallwarn
/nowowwarn /fallbackloadremotemanagedpdbs /timeout:2147483646
/LogDebuggeeOutputToStdOut
40976ca087f6a8acc0a8037310b043f5d52b728409df87b28315f6f87ca36a5e
Container started successfully.
That’s it the Docker image is built and run to create the Docker container. To make sure that the container is running, run the commands
C:\>docker image ls
REPOSITORY TAG IMAGE ID CREATED SIZE
helloexe dev ef50f6c97d6e 10 minutes ago 448MB
C:\>docker container ls
CONTAINER ID IMAGE CREATED STATUS PORTS NAMES
40976ca087f6 helloexe:dev 10 minutes ago Up 10 minutes HelloExe





No comments:
Post a Comment