AngularJS filters are used to format/transform
the data displayed in the view, filters can be used with expressions, ng-bind,
ng-repeat etc and act upon the data from the model. The JSON filter is used to format JSON
data in the view
{{ <string > | json }}
The following is an example of using json filter.
<html ng-app>
<head>
<meta charset="utf-8" />
<title>AngularJS - Basic</title>
<script src="angular.min.js"></script>
</head>
<body>
<div ng-init="Employees=[
{id:1,Name:'Tom'},
{id:2,Name:'Harry'},
{id:3,Name:'Peter'}]">
<b>Without json display:</b> {{Employees}} <br/><br/>
<b>With json filter:</b> {{Employees | json}}
</div>
</body>
</html>
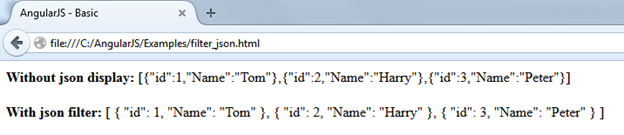
Output:



No comments:
Post a Comment