Line Break in JavaScript alert and code-behind
file
The JavaScript alert() function is used to display
messages to the users in a web page, in general the alert() function displays
messages in a single line without line breaks, but there are instances where we
want to add a line break to make the message look more appealing.
JavaScript alert () without a line break
alert("Please validate the data in the following fields Name, Age, Address, Phone and Email Address");
alert("Please validate the data in the following fields Name, Age, Address, Phone and Email Address");
Output
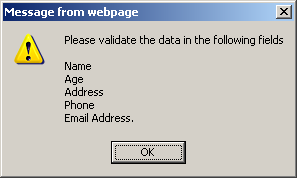
JavaScript alert () with a line break
alert("Please validate the data in the following fields \n\nName \nAge \nAddress \nPhone \nEmail Address.");
alert("Please validate the data in the following fields \n\nName \nAge \nAddress \nPhone \nEmail Address.");
Ok, this works fine on the .aspx file, what if we want
to display the message box dynamically from the code-behind .vb/.cs file.
This can be achieved by using a Response.Write
statement with the <script> tag
containing the alert function.
Response.Write("<script>alert('Please validate the data in
the following fields \\n\\nName \\nAge \\nAddress \\nPhone \\nEmail
Address.');</script>");
Note that in the .cs file we are using double slashes \\n
instead of \n since .cs file takes the first slash as an escape sequence.




No comments:
Post a Comment