In this post Asp.Net Loading HTML tags in a DIV tag
dynamically, we shall see on how to load a HTML table dynamically into a DIV
tag dynamically using code-behind.
The Asp.Net page can display tabular using the GridView,
but when we need to display complex reports into a GridView like cells
with multiple row-span/col-span, it becomes difficult to achieve using the GridView,
this can be achieved easily using a HTML table, but the question how can
we display the HTML table in a specific portion of a screen dynamically? We
will see how this can be done.
First in the .aspx page, add a Button and a DIV
tag, on clicking the Button the dynamic HTML tags will get added to the DIV
tag. The .aspx page should look like this.
<asp:Button
ID="cmdGenerateReport"
runat="server"
Text="Generate Report" onclick="cmdGenerateReport_Click" />
<div
id="divReport"
runat="server"
style="width:600px; height:200px; overflow:auto;" />
<asp:Label
ID="lblMsg"
runat="server"
style="font-family:Verdana; font-size:12px; color:Maroon;" />
Once this is done, we can now switch to the code-behind file and add the logic to load the HTML content into the DIV tag in the Click event of the Button.
protected void
cmdGenerateReport_Click(object sender, EventArgs e)
{
string
strHTML = string.Empty;
strHTML = "<style>.Header
{ background-color:Navy; color:#ffffff;
font-weight:bold;font-family:Verdana; font-size:12px;}.SectionHeader {
background-color:#8080aa; color:#ffffff; font-family:Verdana;
font-size:12px;font-weight:bold;}.Content { background-color:#ccccff;
color:#000000; font-family:Verdana; font-size:12px; }</style><br><table
align=\"center\" cellpadding=1 cellspacing=0
style=\"background-color:#000000;\"><tr><td
width=\"750\"><table width=\"100%\"
cellpadding=1 cellspacing=2 style=\"background-color:#ffffff;\"><tr><td
class=\"Header\" width=\"250\">Criteria</td><td
class=\"Header\">Values</td></tr><tr><td
class=\"SectionHeader\" colspan=\"2\">Employee
Details</td></tr><tr><td
class=\"Content\">Name</td><td
class=\"Content\">Jackson</td></tr><tr><td
class=\"Content\">Age</td><td
class=\"Content\">35</td></tr><tr><td
class=\"Content\">Phone</td><td
class=\"Content\">(345)-5637-5673</td></tr><tr><td
class=\"Content\">Email</td><td
class=\"Content\">jackson@yahoo.com</td></tr><tr><td
class=\"Content\">DOB</td><td
class=\"Content\">01/01/1977</td></tr><tr><td
class=\"SectionHeader\" colspan=\"2\">Department
Details</td></tr><tr><td
class=\"Content\">Name</td><td
class=\"Content\">Information Technology</td></tr><tr><td
class=\"Content\">Department Head</td><td
class=\"Content\">Jerry</td></tr><tr><td
class=\"Content\">Location</td><td
class=\"Content\">B-Block</td></tr></table></td></tr></table>";
divReport.InnerHtml = strHTML;
//
lblMsg.Text = "Report
Generated Succesfully";
}
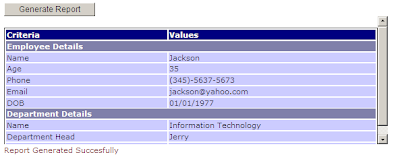
Once we are done we can run the application and click on
the Generate Report button, The output will be
as follows.
That’s it, so simple, notice that we were able to get
colspan effect in the rows EmpEmployee Details & Department
Details, just by using HTML tags. Similarly we can also achieve row-span
effect just by altering the HTML tags. To
achive the same effect using the GridView would have been a tedious task, hence
this option of report building is more effective when we need to display complex
tables in an .aspx page.



No comments:
Post a Comment