In the post Open jQuery dialog on aspnet Button click, we have seen on how to show and hide a jQuery Dialog when
an Asp.Net button is clicked, what if we want to display the dialog in the
mouse positions, when the user hovers over a link, we shall see on how to get
this working.
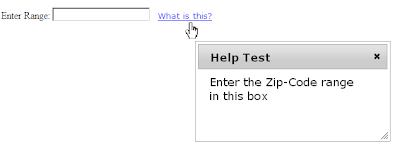
This feature is useful to display help text information in WebPages, display a help icon or text and when the user hovers the same, display a dialog with the help information.
We can show the dialog in mouse position, by tracking the page X/Y positions.
Here
is a full example.
<html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>jQuery
Dialog Fading Effect</title>
<script type="text/javascript" src="JavaScript/jquery-1.7.2.js"></script>
<script type="text/javascript" src="JavaScript/jquery-ui-1.8.21.custom.min.js"></script>
<link type="text/css" href="css/smoothness/jquery-ui-1.8.21.custom.css"
rel="Stylesheet"
/>
<script type="text/javascript">
$(document).ready(function()
{
$('#lnkShowHere').mouseenter(function(e) {
$('#myDialog').dialog(
{
show: "fade",
hide: "fade",
position: [e.pageX +
15, e.pageY + 15]
});
});
$('#lnkShowHere').mouseleave(function() {
$('#myDialog').dialog('close');
});
});
</script>
</head>
<body>
<form id="frmDialogFading" runat="server">
<div id="myDialog" style="display:none;" title="Help Test">
Enter the Zip-Code range in this box
</div>
<div>
Enter Range:
<asp:TextBox
ID="txtCode"
runat="server">
</asp:TextBox>
<a id="lnkShowHere" href="#">What
is this?</a>
</div>
</form>
</body>
</html>
Related
Posts
jQuery Getting Started
What is jQuery UI ?
Asp.Net jQuery UI Dialog Widget
jQuery dialog Object doesn't support this property or method
Asp.Net jQuery UI Dialog with Buttons
Asp.Net jQuery UI Dialog Buttons Alignment
Asp.net jQuery UI confirm dialog
Asp.net jQuery modal dialog
jQuery Getting Started
What is jQuery UI ?
Asp.Net jQuery UI Dialog Widget
jQuery dialog Object doesn't support this property or method
Asp.Net jQuery UI Dialog with Buttons
Asp.Net jQuery UI Dialog Buttons Alignment
Asp.net jQuery UI confirm dialog
Asp.net jQuery modal dialog



No comments:
Post a Comment