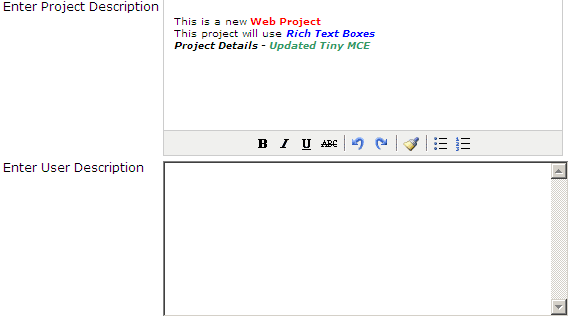
The TinyMCE WYSIWYG Editor, by default applies the Rich Text Theme to all the TextAreas in a page, however we would need the theme only to specific textareas in the page, in such cased the theme can be restricted to specific text areas by tagging them to a specific class name.
editor_selector: "mceEditor"
editor_selector: "mceEditor"
TinyMCE is a Javascript Based, WYSIWYG Editor, it provides many simple advanced and custom modes to apply rich text editor effect. To know more about the TinyMCE WYSIWYG Editor, refer to the post Asp.Net Free Rich Text Editor using Tiny MCE Editor - Simple Interface.
Now add initializing code to integrate the TextBox with the Editor as follows.
<script type="text/javascript">
tinyMCE.init({
mode: "textareas",
theme: "simple",
editor_selector: "mceEditor"
});
});
</script>
Here is the Full Example.
<html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Rich
Text Editor (TinyMCE)</title>
<script type="text/javascript"
src= "JavaScript/tiny_mce/tiny_mce.js"></script>
src= "JavaScript/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
mode:
"textareas",
theme: "simple",
editor_selector :"mceEditor"
});
</script>
</head>
</head>
<body>
<form id="frmRichTextEditor" runat="server">
<table>
<table>
<tr valign="top">
<td style="font-family:Verdana; font-size:12px">
Enter Project Description
</td>
<td>
<asp:TextBox
ID="txtDescription"
runat="server"
TextMode="MultiLine"
Height="150px"
Width="400px"
class="mceEditor"></asp:TextBox>
</td>
</tr>
<tr valign="top">
<td style="font-family:Verdana; font-size:12px">
Enter User Description
</td>
<td>
<asp:TextBox
ID="txtUserDescription"
runat="server"
TextMode="MultiLine"
Height="150px"
Width="400px"></asp:TextBox>
</td>
</tr>
</table>
</form>
</body>
</html>



No comments:
Post a Comment