We can convert an Asp.Net Area (TextBox with TextMode="MultiLine") into a Rich Text Editor with advanced features by
integrating it with the TinyMCE editor.
TinyMCE is a FREE Javascript Based WYSIWYG Editor, it provides many simple advanced and custom modes to apply rich text editor effect, here we shall see on how to integrate a simple Rich Text Editor interface.
TinyMCE is a FREE Javascript Based WYSIWYG Editor, it provides many simple advanced and custom modes to apply rich text editor effect, here we shall see on how to integrate a simple Rich Text Editor interface.
To integrate the TinyMCE editor download the latest editor
files from their site, its free !!!
http://www.tinymce.com/download/download.php
http://www.tinymce.com/download/download.php
Once downloaded, extract the files and place them in a subfolder under your main Asp.Net project path.
Open the Asp.Net page and add a reference to the Editor file as follows.
<script type="text/javascript" src= "JavaScript/tiny_mce/tiny_mce.js"></script>
Now add initializing code to integrate the TextBox with the Editor as follows.
<script type="text/javascript">
tinyMCE.init({
mode: "textareas",
theme: "simple"
});
});
</script>
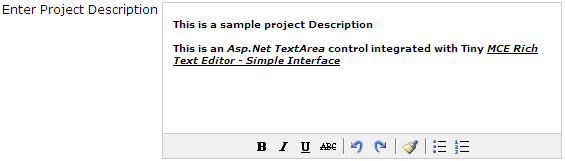
Build and run the application, you can see that your TextBox is displayed
as a Rich Text editor after integrating it with the TinyMCE Editor.
Here is the Full Example.
<html xmlns="http://www.w3.org/1999/xhtml" >
Here is the Full Example.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Rich
Text Editor (TinyMCE)</title>
<script type="text/javascript"
src= "JavaScript/tiny_mce/tiny_mce.js"></script>
src= "JavaScript/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
mode: "textareas",
theme: "simple"
});
});
</script>
</head>
</head>
<body>
<form id="frmRichTextEditor" runat="server">
<table>
<table>
<tr valign="top">
<td style="font-family:Verdana; font-size:12px">
Enter Project Description
</td>
<td>
<asp:TextBox
ID="txtDescription"
runat="server"
TextMode="MultiLine"
Height="150px"
Width="400px"></asp:TextBox>
</td>
</tr>
</table>
</form>
</body>
</html> 


1 comment:
These days, many computer users use Notepad for different reasons, for example, for writing program codes. Another use for notepad is to keep the file size very small. A notepad file, often a.txt file only store plain text and strips off all formatting information. Since information stored in a Notepad file is free from any additional data like text formatting, the resultant file is often much smaller than a similar word processor file. This may seem like a moot point for many, but when there will be tens of thousands of line of text written to a file every second, such as log files, it can add up fast.
Post a Comment