We can convert an Asp.Net Area (TextBox with TextMode="MultiLine") into a Rich Text Editor with advanced features by integrating it with the NicEdit editor.
NicEdit is a FREE Javascript Based WYSIWYG Editor, it provides many simple advanced and custom modes to apply rich text editor effect, here we shall see on how to integrate a Custom Rich Text Editor interface.
In
the Custom option, we can explicitly Add/Remove options which are required for
the Rich Text Editor.
To integrate the NicEdit editor, download the latest editor files from their site, it’s free!!!
http://nicedit.com/download.php
To integrate the NicEdit editor, download the latest editor files from their site, it’s free!!!
http://nicedit.com/download.php
Once
downloaded, extract the files and place them in a subfolder under your main
Asp.Net project path.
Open the Asp.Net page and add a reference to the Editor file as follows.
<script type="text/javascript" src= "JavaScript/nicEdit/nicEdit.js"></script>
Now add initializing code to integrate the TextBox with the Editor as follows.
<script type="text/javascript">
Open the Asp.Net page and add a reference to the Editor file as follows.
<script type="text/javascript" src= "JavaScript/nicEdit/nicEdit.js"></script>
Now add initializing code to integrate the TextBox with the Editor as follows.
<script type="text/javascript">
bkLib.onDomLoaded(function() {
new nicEditor({ buttonList: ['fontSize',
'bold', 'italic',
'underline', 'strikeThrough', 'subscript', 'superscript', 'html',
'image'] }).panelInstance('txtCustomTextArea');
});
'underline', 'strikeThrough', 'subscript', 'superscript', 'html',
'image'] }).panelInstance('txtCustomTextArea');
});
</script>
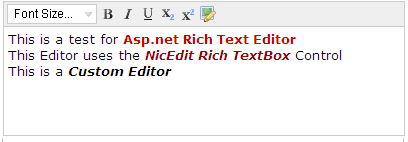
Build and run the application, you can see
that your TextBox is displayed as a Rich Text editor after integrating it with
the NicEdit Editor.
Here is the Full Example.
<html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Rich
Text Editor (NicEdit)</title>
<script type="text/javascript" src= "JavaScript/nicEdit/nicEdit.js"></script>
<script type="text/javascript">
bkLib.onDomLoaded(function() {
new
nicEditor({ buttonList: ['fontSize', 'bold', 'italic',
'underline', 'strikeThrough', 'subscript', 'superscript', 'html',
'image'] }).panelInstance('txtCustomTextArea');
});
'underline', 'strikeThrough', 'subscript', 'superscript', 'html',
'image'] }).panelInstance('txtCustomTextArea');
});
</script>
</head>
<body>
<form id="frmRichTextEditor" runat="server">
<table>
<tr valign="top">
<td>
Custom RichText Box
</td>
</td>
<td>
<asp:TextBox
ID="txtCustomTextArea"
runat="server"
TextMode="MultiLine"
Height="100px"
Width="400px"></asp:TextBox>
</td>
</tr>
</table>
</form>
</body>
</html>



1 comment:
Things are not the same many years ago when computers are still at its infancy and are not powerful enough to run word processors. Back then, text editors are often used for all kinds of tasks like writing programs and even creating business proposals
Post a Comment