TinyMCE is a Javascript Based, WYSIWYG Editor, here we shall see on how to get
the text entered in the Editor and insert it into the Database.
To see on how to integrate the editor with an Asp.net textbox refer to the post Asp.Net Free Rich Text Editor using Tiny MCE Editor - Simple Interface.
The editor gives the text in the textbox as HTML tags with all the formatting, we just need to fetch the text using the .text property and save the HTML Tags
txtDescription.Text
Let us consider the following Table structure; we shall store the content of the Rich Text Editor into this table.
The editor gives the text in the textbox as HTML tags with all the formatting, we just need to fetch the text using the .text property and save the HTML Tags
txtDescription.Text
Let us consider the following Table structure; we shall store the content of the Rich Text Editor into this table.
The INSERT query is a simple query, and needs no
alterations to handle the content of the Rich Text Editor
string strSql = "INSERT
INTO Projects (ProjectName,ProjectDescription) VALUES (";
strSql += "'"
+ txtName.Text + "',";
strSql += "'"
+ txtDescription.Text + "')";
//
string
strConn = ConfigurationManager.ConnectionStrings["ConnectionString"].ToString();
objConn = new
SqlConnection(strConn);
objCmd = new
SqlCommand(strSql,objConn);
objConn.Open();
objCmd.ExecuteNonQuery();
objConn.Close();
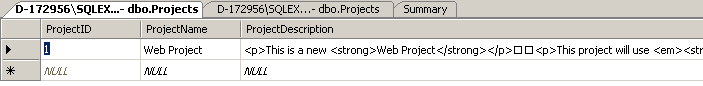
One inserted the data in the table looks as follows.




No comments:
Post a Comment