We can convert an Asp.Net Area (TextBox with TextMode="MultiLine") into a Rich Text Editor with advanced features by
integrating it with the TinyMCE editor.
TinyMCE is a Javascript Based, WYSIWYG Editor, it provides many simple advanced and custom modes to apply rich text editor effect, here we shall see on how to add more Features to the Custom Interface of the Editor by adding custom settings.
TinyMCE is a Javascript Based, WYSIWYG Editor, it provides many simple advanced and custom modes to apply rich text editor effect, here we shall see on how to add more Features to the Custom Interface of the Editor by adding custom settings.
To integrate the TinyMCE editor download the latest editor
files from their site, it’s free!!!
http://www.tinymce.com/download/download.php
http://www.tinymce.com/download/download.php
Once downloaded, extract the files and place them in a subfolder under your main Asp.Net project path.
Open the Asp.Net page and add a reference to the Editor file as follows.
<script type="text/javascript" src= "JavaScript/tiny_mce/tiny_mce.js"></script>
Now add initializing code to integrate the TextBox with the Editor as follows.
<script type="text/javascript">
tinyMCE.init({
mode: "textareas",
theme: "advanced",
<!— Add additional Custamizations here -->
});
<!— Add additional Custamizations here -->
});
</script>
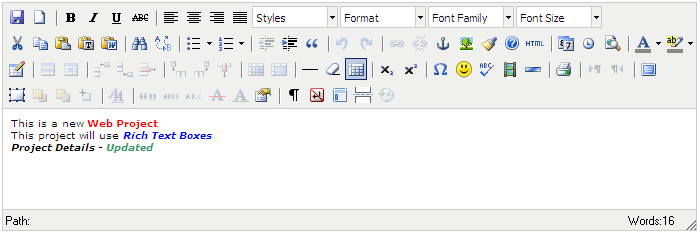
Build and run the application, you can see that your TextBox is displayed as a Rich Text editor after integrating it with the TinyMCE Editor.
Here is the Full Example.
<html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Rich
Text Editor (TinyMCE)</title>
<script type="text/javascript"
src= "JavaScript/tiny_mce/tiny_mce.js"></script>
src= "JavaScript/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinyMCE.init({
mode: "textareas",
theme: "advanced",
plugins: "pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,noneditable,visualchars,nonbreaking,xhtmlxtras,template,wordcount,advlist,autosave",
setup: function(ed)
{
ed.onKeyPress.add(
function(ed,
evt) {
}
);
},
theme_advanced_buttons1: "save,newdocument,|,bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,styleselect,formatselect,fontselect,fontsizeselect",
theme_advanced_buttons2: "cut,copy,paste,pastetext,pasteword,|,search,replace,|,bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,anchor,image,cleanup,help,code,|,insertdate,inserttime,preview,|,forecolor,backcolor",
theme_advanced_buttons3: "tablecontrols,|,hr,removeformat,visualaid,|,sub,sup,|,charmap,emotions,iespell,media,advhr,|,print,|,ltr,rtl,|,fullscreen",
theme_advanced_buttons4: "insertlayer,moveforward,movebackward,absolute,|,styleprops,|,cite,abbr,acronym,del,ins,attribs,|,visualchars,nonbreaking,template,pagebreak,restoredraft",
theme_advanced_toolbar_location: "top",
theme_advanced_toolbar_align: "left",
theme_advanced_statusbar_location: "bottom",
theme_advanced_resizing: true,
content_css: "css/content.css",
template_external_list_url: "lists/template_list.js",
external_link_list_url: "lists/link_list.js",
external_image_list_url: "lists/image_list.js",
media_external_list_url: "lists/media_list.js",
style_formats: [
{ title: 'Bold
text', inline: 'b' },
{ title: 'Red
text', inline: 'span', styles: {color:'#ff0000'} },
{ title: 'Red
header', block: 'h1', styles: {color:'#ff0000'} },
{ title: 'Example
1', inline: 'span', classes: 'example1' },
{ title: 'Example
2', inline: 'span', classes: 'example2' },
{ title: 'Table
styles' },
{ title: 'Table
row 1', selector: 'tr', classes: 'tablerow1' }
]
});
</script>
</head>
</head>
<body>
<form id="frmRichTextEditor" runat="server">
<table>
<table>
<tr valign="top">
<td style="font-family:Verdana; font-size:12px">
Enter Project Description
</td>
<td>
<asp:TextBox
ID="txtDescription"
runat="server"
TextMode="MultiLine"
Height="150px"
Width="400px"></asp:TextBox>
</td>
</tr>
</table>
</form>
</body>
</html>



1 comment:
Text editors are basically what its name suggests- an editor for plain text. The most popular among them is, without a doubt, the Notepad application that comes standard with all Windows OS based machine.
Post a Comment