Running
the Sample
To
run the example code at your desk, create a new Asp.net page; copy the entire
code below, change reference of the jQuery & Stylesheet files to point to
your local directory.
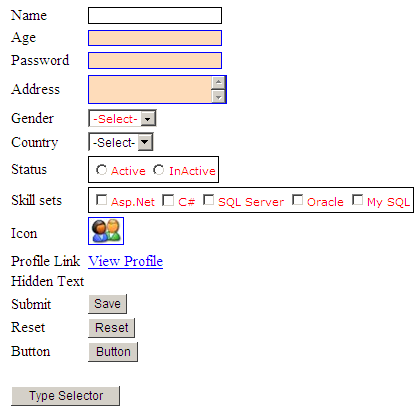
Build and run the application.
Click on the btnTypeSelector button to view the selector Outputs.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>jQuery
Selector</title>
<script
type="text/javascript"
src="JavaScript/jquery-1.7.2.js"></script>
<script
type="text/javascript"
src="JavaScript/jquery-ui-1.8.21.custom.min.js"></script>
<link
type="text/css"
href="Stylesheet.css"
rel="Stylesheet" />
<script
type="text/javascript"
language="javascript">
$(document).ready(function() {
$('#btnTypeSelector').click(function(event) {
event.preventDefault();
//
//
TextBox - Type Selector
$('input[type="text"]').each(function() {
alert('TextBox: ' + $(this).attr('id'));
});
//
//
TextArea - Type Selector
$('textarea').each(function() {
alert('TextArea: ' + $(this).attr('id'));
});
//
//
Hidden - Type Selector
$('input[type="hidden"]').each(function() {
alert('Hidden: ' + $(this).attr('id'));
});
//
//
Dropdown - Type Selector
$('select').each(function() {
alert('DropDown: ' + $(this).attr('id'));
});
//
//
Radio Button - Type Selector
$('input[type="radio"]').each(function() {
alert('Radio Button: ' + $(this).attr('id'));
});
//
//
Check Box - Type Selector
$('input[type="checkbox"]').each(function() {
alert('Check Box: ' + $(this).attr('id'));
});
//
//
Image - Type Selector
$('image').each(function() {
alert('Image: ' + $(this).attr('id'));
});
//
//
HyperLink - Type Selector
$('a').each(function() {
alert('HyperLink: ' + $(this).attr('id'));
});
//
//
Submit Button - Type Selector
$('input[type="submit"]').each(function() {
alert('Submit Button: ' + $(this).attr('id'));
});
//
//
Reset Button - Type Selector
$('input[type="reset"]').each(function() {
alert('Reset Button: ' + $(this).attr('id'));
});
//
//
Button - Type Selector
$('input[type="button"]').each(function() {
alert('Button: ' + $(this).attr('id'));
});
});
});
</script>
</head>
<body>
<form id="frmSelector"
runat="server">
<table>
<tr>
<td>Name</td>
<td>
<asp:TextBox
ID="txtName"
CssClass="RedText"
runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>Age</td>
<td>
<asp:TextBox
ID="txtAge"
Enabled="false"
CssClass="FocusText"
runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>Password</td>
<td>
<asp:TextBox
ID="txtPassword"
CssClass="FocusText"
TextMode="Password"
runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>Address</td>
<td>
<asp:TextBox
ID="txtAddress"
CssClass="FocusText"
TextMode="MultiLine"
runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>Gender</td>
<td>
<asp:DropDownList
ID="drpGender"
CssClass="RedText"
runat="server">
<asp:ListItem Value="" Text="-Select-"></asp:ListItem>
<asp:ListItem Value="M" Text="Male"></asp:ListItem>
<asp:ListItem Value="F" Text="Female"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>Country</td>
<td>
<asp:DropDownList
ID="drpCountry"
runat="server">
<asp:ListItem Value="" Text="-Select-"></asp:ListItem>
<asp:ListItem Value="U" Text="USA"></asp:ListItem>
<asp:ListItem Value="K" Text="UK"></asp:ListItem>
<asp:ListItem Value="I" Text="India"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>Status</td>
<td>
<asp:RadioButtonList
ID="radListStatus"
CssClass="RedText"
RepeatDirection="Horizontal"
runat="server">
<asp:ListItem Value="A" Text="Active"></asp:ListItem>
<asp:ListItem Value="I" Text="InActive"></asp:ListItem>
</asp:RadioButtonList>
</td>
</tr>
<tr>
<td>Skill
sets</td>
<td>
<asp:CheckBoxList
ID="chkListSkills"
CssClass="RedText"
RepeatDirection="Horizontal"
runat="server">
<asp:ListItem Value="A" Text="Asp.Net"></asp:ListItem>
<asp:ListItem Value="C" Text="C#"></asp:ListItem>
<asp:ListItem Value="S" Text="SQL Server"></asp:ListItem>
<asp:ListItem Value="O" Text="Oracle"></asp:ListItem>
<asp:ListItem Value="M" Text="My SQL"></asp:ListItem>
</asp:CheckBoxList>
</td>
</tr>
<tr>
<td>Icon</td>
<td>
<img
src="images\Users.JPG"
id="imgUsersIcon"
border="0"
class="FocusText" />
</td>
</tr>
<tr>
<td>Profile
Link</td>
<td>
<asp:HyperLink
id="lnkProfile"
runat="server"
NavigateUrl="#"
Text="View Profile"></asp:HyperLink>
</td>
</tr>
<tr>
<td>Hidden
Text</td>
<td>
<input type="hidden" id="txtHidden" />
</td>
</tr>
<tr>
<td>Submit</td>
<td colspan="2">
<asp:Button
ID="cmdSubmitButton"
Text="Save"
runat="server"></asp:Button>
</td>
</tr>
<tr>
<td>Reset</td>
<td colspan="2">
<input type="reset" id="cmdResetButton" value="Reset" />
</td>
</tr>
<tr>
<td>Button</td>
<td colspan="2">
<input type="button" id="cmdButton" value="Button" />
</td>
</tr>
<tr>
<td colspan="2">
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button
ID="btnTypeSelector"
Text="Type Selector"
runat="server"></asp:Button>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button
ID="btnIDSelector"
Text="ID Selector"
runat="server"></asp:Button>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button
ID="btnAttributeSelector"
Text="Attribute Selector"
runat="server"></asp:Button>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button
ID="btnClassSelector"
Text="Class Selector"
runat="server"></asp:Button>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button
ID="btnStateSelector"
Text="State Selector"
runat="server"></asp:Button>
</td>
</tr>
<tr>
<td colspan="2">
<asp:Button
ID="btnHierarchySelector"
Text="Hierarchy Selector"
runat="server"></asp:Button>
</td>
</tr>
</table>
</form>
</body>
</html>
Stylesheet.css
.RedText
{
color:Red;
border: 1px solid black;
font-family:Verdana;
font-size:9pt;
}
.FocusText
{
border: 1px solid blue;
background-color: #FEDCBA;
font-family:Verdana;
font-size:9pt;
}
.waterMark
{ background-color:#fedcba;
font-family:Verdana;
font-size:10pt;
}
.Label
{
color:Maroon;
font-family:Verdana;
font-size:10pt;
}