The jQuery
UI library provides a useful Datepicker control which can be plugged in
into out forms, the jQuery UI Datepicker can be associated with a textbox
controls in such a way that the date selected by the user is set to the
textbox.
Running the sample
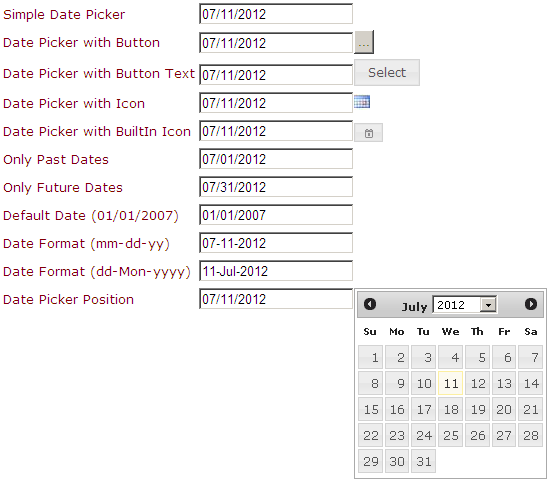
To run the sample at your desk, create a new Asp.net page; copy the entire code below, change reference of the jQuery & jQuery UI files to point to your local directory. Build and run the application, click on each of the Datepickers to see their behavior.
Code:
<html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Date
Picker</title>
<link type="text/css"
href="css/smoothness/jquery-ui-1.8.21.custom.css"
rel="Stylesheet" />
<script
type="text/javascript"
src="JavaScript/jquery-1.7.2.js"></script>
<script
type="text/javascript"
src="JavaScript/jquery-ui-1.8.21.custom.min.js"></script>
<link
type="text/css"
href="Stylesheet.css"
rel="Stylesheet" />
<script type="text/javascript">
$(function()
{
$("#txtSimpleDatePicker").datepicker();
$("#txtDatePickerwithButton").datepicker({showOn:
'button'});
//
$("#txtDatePickerwithButtonText").datepicker({
showOn: 'button'
}).next('button').text('Select').button();
//
$("#txtDatePickerwithIcon").datepicker({
showOn: 'button', buttonImage: '/images/Calender.jpg',
buttonImageOnly: true
});
//
$("#txtDatePickerwithBuiltInIcon").datepicker({
showOn: 'button'
}).next('button').text('').button({
icons: { primary: 'ui-icon-calendar'
},
text: false
});
//
$("#txtOnlyPastDates").datepicker({
maxDate: "Now" });
$("#txtOnlyFutureDates").datepicker({
minDate: "Now" });
$("#txtDefaultDate").datepicker({
defaultDate: new Date(2007, 0, 1) });
$("#txtDateFormat1").datepicker({
dateFormat: "mm-dd-yy" });
$("#txtDateFormat2").datepicker({
dateFormat: "dd-M-yy" });
//
$("#txtDatePickerPosition").datepicker({
changeYear: true,
beforeShow: function(input, inst) {
inst.dpDiv.css({
marginTop:
(-input.offsetHeight) + 'px',
marginLeft: input.offsetWidth
+ 'px'
});
}
});
});
</script>
</head>
<body>
<form id="frmDatePicker" runat="server">
<table>
<tr>
<td>Simple
Date Picker</td>
<td><asp:TextBox
id="txtSimpleDatePicker"
runat="server"
ReadOnly="true"></asp:TextBox>
</td>
</tr>
<tr>
<td>Date
Picker with Button</td>
<td><asp:TextBox
id="txtDatePickerwithButton"
runat="server"
ReadOnly="true"></asp:TextBox>
</td>
</tr>
<tr>
<td>Date
Picker with Button Text</td>
<td><asp:TextBox
id="txtDatePickerwithButtonText"
runat="server"
ReadOnly="true"></asp:TextBox>
</td>
</tr>
<tr>
<td>Date
Picker with Icon</td>
<td><asp:TextBox
id="txtDatePickerwithIcon"
runat="server"
ReadOnly="true"></asp:TextBox>
</td>
</tr>
<tr>
<td>Date
Picker with BuiltIn Icon</td>
<td><asp:TextBox
id="txtDatePickerwithBuiltInIcon"
runat="server"
ReadOnly="true"></asp:TextBox>
</td>
</tr>
<tr>
<td>Only
Past Dates</td>
<td><asp:TextBox
id="txtOnlyPastDates"
runat="server"
ReadOnly="true"></asp:TextBox>
</td>
</tr>
<tr>
<td>Only
Future Dates</td>
<td><asp:TextBox
id="txtOnlyFutureDates"
runat="server"
ReadOnly="true"></asp:TextBox>
</td>
</tr>
<tr>
<td>Default
Date (01/01/2007)</td>
<td><asp:TextBox
id="txtDefaultDate"
runat="server"
ReadOnly="true"></asp:TextBox>
</td>
</tr>
<tr>
<td>Date
Format (mm-dd-yy)</td>
<td><asp:TextBox
id="txtDateFormat1"
runat="server"
ReadOnly="true"></asp:TextBox>
</td>
</tr>
<tr>
<td>Date
Format (dd-Mon-yyyy)</td>
<td><asp:TextBox
id="txtDateFormat2"
runat="server"
ReadOnly="true"></asp:TextBox>
</td>
</tr>
<tr>
<td>Date
Picker Position</td>
<td><asp:TextBox
id="txtDatePickerPosition"
runat="server"
ReadOnly="true"></asp:TextBox>
</td>
</tr>
</table>
</form>
</body>
</html>Related Posts



1 comment:
This Code is not working on my web page, bcs of Master page. Do you have idea how it works with Master Page ?
Post a Comment