The
click event on the row of a GridView can be tracked using the click event
handler of jQuery and the cell values of the selected row can be obtained by
referring to the nth cell in the row as follows.
$("#tblEmployee tr").click(function(event) {
var ID
= $(this).find("td:nth-child(1)").html();
var Name = $(this).find("td:nth-child(2)").html();
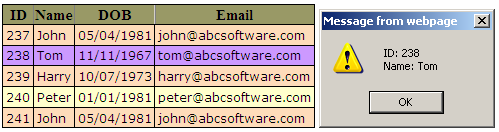
alert('ID: ' + ID + '\nName: ' + Name);
});
Example
Change the mapping of the jQuery file jquery-1.7.2.js and style sheet file Stylesheet.css to map to your local drive.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>
jQuery Table
</title>
<script type="text/javascript"
src="JavaScript/jquery-1.7.2.js"></script>
<link type="text/css"
href="Stylesheet.css"
rel="Stylesheet" />
<script type="text/javascript"
src="JavaScript/jquery-1.7.2.js"></script>
<link type="text/css"
href="Stylesheet.css"
rel="Stylesheet" />
<script type="text/javascript">
$(document).ready(function() {
//
Add Table Style
$("#tblEmployee").addClass("Table");
//
//
Add Table Cell Style
$("#tblEmployee td").addClass("TableCell");
//
// Add Header Style
$("#tblEmployee th").addClass("TableHeader");
//
//
// Add Header Style
$("#tblEmployee th").addClass("TableHeader");
//
// Add Row Style
$("#tblEmployee tr").addClass("TableRow");
//
//
Selected Row Values
$("#tblEmployee tr").click(function(event) {
var ID
= $(this).find("td:nth-child(1)").html();
var Name = $(this).find("td:nth-child(2)").html();
alert('ID:
' + ID + '\nName: ' + Name);
});
</script>
</head>
</head>
<body>
<table
cellspacing="0"
rules="all"
border="1"
id="tblEmployee"
style="border-collapse:collapse;">
<table
cellspacing="0"
rules="all"
border="1"
id="tblEmployee"
style="border-collapse:collapse;">
<tr>
<th scope="col">ID</th>
<th scope="col">Name</th>
<th scope="col">DOB</th>
<th scope="col">Email</th>
</tr>
<tr>
<td>237</td>
<td>John</td>
<td>05/04/1981</td>
<td>john@abcsoftware.com</td>
<td>237</td>
<td>John</td>
<td>05/04/1981</td>
<td>john@abcsoftware.com</td>
</tr>
<tr>
<td>238</td>
<td>Tom</td>
<td>11/11/1967</td>
<td>tom@abcsoftware.com</td>
<tr>
<td>238</td>
<td>Tom</td>
<td>11/11/1967</td>
<td>tom@abcsoftware.com</td>
</tr>
<tr>
<td>239</td>
<td>239</td>
<td>Harry</td>
<td>10/07/1973</td>
<td>harry@abcsoftware.com</td>
<td>10/07/1973</td>
<td>harry@abcsoftware.com</td>
</tr>
<tr>
<td>240</td>
<td>Peter</td>
<td>01/01/1981</td>
<td>peter@abcsoftware.com</td>
<td>240</td>
<td>Peter</td>
<td>01/01/1981</td>
<td>peter@abcsoftware.com</td>
</tr>
<tr>
<tr>
<td>241</td>
<td>John</td>
<td>05/04/1981</td>
<td>john@abcsoftware.com</td>
<td>John</td>
<td>05/04/1981</td>
<td>john@abcsoftware.com</td>
</tr>
</table>
</body>
</body>
</html>
Add your Table (or) add server side code to populate the Table with data.
Stylesheet.css
.Table
Add your Table (or) add server side code to populate the Table with data.
Stylesheet.css
.Table
{
border: 1px solid #000000;
}
.TableCell
{
padding: 3px 3px 3px 3px; /* Cellpadding */
border: 1px solid #000000;
font-family:Verdana;
font-size:10pt;
}
.TableCellEven
{
padding: 3px 3px 3px 3px;
border: 1px solid #000000;
background-color:#ffffcc;
font-family:Verdana;
font-size:10pt;
}
.TableCellOdd
{
padding: 3px 3px 3px 3px;
border: 1px solid #000000;
background-color:#fedcba;
font-family:Verdana;
font-size:10pt;
}
.TableHeader
{
background-color:#999966;
}
.TableRow
{
background-color:#ffffcc;
}
.TableRowEven
{
background-color:#ffffcc;
}
.TableRowOdd
{
background-color:#FEDCBA;
}
.TableRowHover
{
background-color:#CCCCCC;
}
.TableRowSelected
{
background-color:#CC99FF;
}
Related Post
JQuery Table Style
JQuery Table Header Style
JQuery Table Selected Row Values
JQuery Table Selected Row Index
JQuery Table Row Click Event
JQuery Table Row Selected
JQuery Table Column Values
JQuery Table Row Values
JQuery Table Column Count
JQuery Table Row Count
JQuery Table Hover Effect
JQuery Table Alternating Column Style
JQuery Table Alternating Row Style
JQuery Table Row Style
jQuery Table Tutorial
jQuery Table Filter Autocomplete Style
jQuery Table Search Client Side
Related Post
JQuery Table Style
JQuery Table Header Style
JQuery Table Selected Row Values
JQuery Table Selected Row Index
JQuery Table Row Click Event
JQuery Table Row Selected
JQuery Table Column Values
JQuery Table Row Values
JQuery Table Column Count
JQuery Table Row Count
JQuery Table Hover Effect
JQuery Table Alternating Column Style
JQuery Table Alternating Row Style
JQuery Table Row Style
jQuery Table Tutorial
jQuery Table Filter Autocomplete Style
jQuery Table Search Client Side



1 comment:
追查男性ED的“元兇”!
男科病正在緊張繁忙的社會中蔓延開來,病例逐年遞增,壯陽藥 壯陽藥品 犀利士 威而鋼 威而鋼哪裡買 犀利士 犀利士 壯陽藥品 壯陽藥其中最讓男性苦
從影響勃起功能的因素來看,其主要病因或犀利士 犀利士 犀利士 犀利士 犀利士 威而鋼 威而鋼 威而鋼 威而鋼 威而鋼 威而鋼 威而鋼 威而鋼 犀利士 壯陽藥品去哪買 犀利士 犀利士 犀利士 犀利士 犀利士 威而鋼 犀利士危險因素包括系統疾病,如全身性疾病(心血管病、高血
再次,藥物和不良生活方式也是性能力的“大敵”。比壯陽藥 威而鋼 壯陽藥 犀利士 犀利士 犀利士專賣 犀利士哪裡買 犀利士5mg價格 壯陽藥品 犀利士專賣 威而鋼 壯陽藥 威而鋼專賣店 犀利士哪裡買如,
男性健康專家:ED不是什么讓人抬不起頭的事情威而鋼 犀利士哪裡買 壯陽藥品 壯陽藥 威而鋼哪裡買 犀利士專賣 威而鋼 威而鋼哪裡買 威而鋼專賣店 威而鋼藥局 情色貼圖,是人都會生病。趕快找出病因,配合醫生做規范治療,戰勝ED不是什么不可能的事。
Post a Comment